
안녕하세요. 땡땡박사입니다.
오늘의 포스팅 주제는 '티스토리 썸네일'입니다.
티스토리 블로그를 시작한 지도 약 한 달이 되어가는데요. 꾸준히 글을 쓰는 것도 중요하지만 블로그를 깔끔하게 조정하는 것도 굉장히 중요하다는 것을 느끼게 됩니다. 블로그 홈을 드나들 때면 썸네일이 잘려있어 가독성이 좋지 않은 것을 여러 번 느꼈는데요.
오늘은 티스토리 썸네일 크기를 정사각형으로 조정하여 글씨가 잘려 보이지 않도록 설정해보겠습니다.
어렵진 않으나 생소하실 수 있기 때문에 사진으로 자세히 설명했습니다.
티스토리 썸네일 크기 변경하기

기존 제 티스토리 블로그 메인 화면입니다. 리스트 타입은 '북리뷰'로 사용 중입니다.
썸네일 하단에 글 제목이 보이긴 하지만, 썸네일이 일부 잘려있어 가독성이 매우 좋지 않은 모습입니다.
썸네일이 정사각형으로 잘리지 않고 깔끔하게 보이도록 변경해보도록 하겠습니다.

1) 티스토리 블로그 '메인화면 → 프로필 사진 → 톱니바퀴(설정)' 순으로 클릭해줍니다.

2) '블로그 관리 홈' 페이지가 뜨면 스크롤을 내려 꾸미기 영역의 '스킨 편집'을 클릭해줍니다.

3) 스킨 편집 하단에 리스트 항목에서 리스트 타입을 '뉴북'으로 변경 후 '적용'을 클릭해줍니다.

리스트 타입을 '뉴북'으로 변경한 뒤, 적용시켜보았습니다.
보기 방법이 변경되었지만, 썸네일이 기존과 마찬가지로 일부 잘려있는 것을 볼 수 있습니다.
썸네일 잘리지 않게 제대로 보이도록 수정해보겠습니다.

4) 스킨 편집으로 되돌아가 상단의 'html 편집'을 클릭해줍니다.

5) 'html 편집'에서 CSS탭으로 들어갑니다.
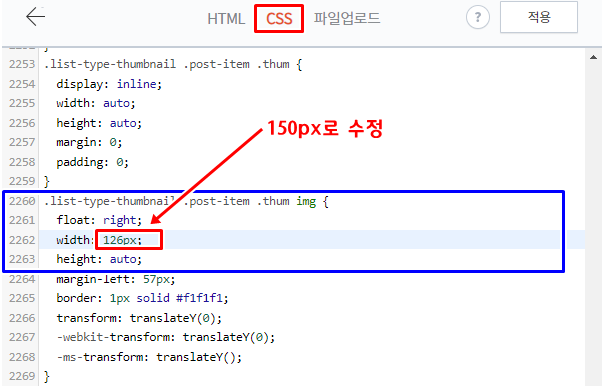
6) Ctrl + F를 눌러 post-item .thum img를 검색 후, 엔터를 눌러줍니다. 검색되면 스크롤에 노랗게 표시가 되는데요. 스크롤 이동 시 엔터를 누르시면 안 되고, 마우스로 스크롤을 내려서 검색을 해주셔야 합니다.

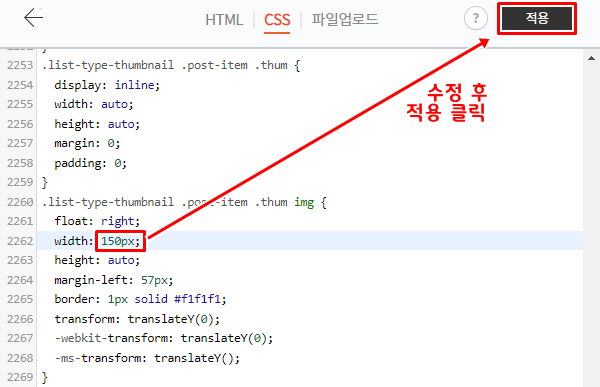
검색이 여러 개 뜰 텐데요. list-type-thumnail .post-item .thum img라고 적힌 항목을 찾아 width를 126px에서 150px로 변경해준 뒤 '적용'을 클릭해주시면 됩니다.

7) 상단의 HTML탭으로 들어갑니다.
6) Ctrl + F를 눌러 article_rep_thumbnail을 검색 후, 엔터를 눌러줍니다. 동일하게 마우스로 스크롤을 내려서 검색을 해야 하며, 위의 사진상 'C230x300'을 수정해주셔야 합니다.
C230x300에서 대문자 C는 썸네일 사이즈 옵션이며, 230과 300은 세로 가로 길이 정도로 보시면 됩니다.
맨 앞에 오는 스펠링은 대문자로 기재하며, 중간의 x는 반드시 소문자로 기재해주셔야 합니다.
썸네일 틀을 정사각형으로 변경시키기 위해 'R230x230'으로 변경하도록 하겠습니다.
| 썸네일 사이즈 옵션 | 기능 | |
| C (Corp) | 이미지 비율이 유지되며, 이미지의 중심을 기준으로 썸네일 틀에 맞게 자릅니다. |
|
| P (Portrait) | 이미지 비율이 유지되며, 썸네일 틀에 맞게 크기 조정 후 남은 공간은 흰색배경이 채워집니다. |
|
| R (Resize) | 썸네일 틀 크기에 맞게 이미지 크기가 조정됩니다. 이 때 원래의 비율이 달라질 수 있습니다.  |
|
| S (Snapshot) | 'C'와 동일하게 수정됩니다. 단, GIF 정보가 사라져 움직임이 없이 첫 화면으로 고정됩니다. | |
원하는 옵션과 가로 세로 길이를 임의로 넣어 적용시키면서, 원하는 방법을 찾으시는 것도 좋습니다.
잘 모르겠다 싶으시면 위의 방법들을 그대로 따라 해 주세요.

'R230x230'으로 변경해준 뒤 '적용'을 클릭해주시면 완료됩니다.

깔끔하게 변경된 모습을 볼 수 있습니다.
썸네일 이미지가 잘리지 않아 제목을 읽지 않더라도 가독성이 좋아 보입니다.
이상으로 '티스토리 블로그 썸네일 크기 변경 방법'에 대해 알아보았습니다. 어렵지 않게 수정이 가능하니 꼭 해보시기 바랍니다. 간단한 작업으로 블로그가 훨씬 깔끔해지는 것을 볼 수 있었습니다. 작성한 포스팅이 도움이 되셨으면 좋겠습니다. 끝까지 읽어주셔서 감사합니다.
'프로그램 및 각종 양식' 카테고리의 다른 글
| 크롬 북마크 내보내기 가져오기 완벽 정리 (0) | 2021.12.12 |
|---|---|
| 원드라이브 동기화 해제 (바탕화면, 문서, 사진 해제) (0) | 2021.12.10 |
| 우클릭 해제 / 블로그 글 복사하기 완벽정리 (0) | 2021.12.02 |
| 한글 워드 변환 (0) | 2021.12.01 |
| 파워포인트 가로 세로 변경 10초 만에 해결하기 (0) | 2021.11.30 |




댓글